Hyalite is designed with the creatives in mind. Whether you’re a photographer, designer, artist, or writer, if you want to highlight your most relevant content and elegantly display your portfolio, Hyalite is for you.
Getting Started
After activating Hyalite, you can jump in and start customizing your theme right away by going to Appearance → Customize. You’ll find options for adding a logo, changing the background, assigning Custom Menus, front-page settings, and managing your content display.
Detailed instructions for working with the theme’s unique features are included below, but if you run into any issues or have a question, you can find more help in the following places:
- Check out the Help tab at the top right of each screen in your dashboard.
- Search the online using Google. Usually very helpful.
- Ask a question on Cedaro.com.
Site Logo

Your site’s title will be displayed in the main sidebar area of Hyalite by default, but you can easily replace this text with your own logo or custom image in the Customizer.
The site logo should be a square image and will display at 120px by 120px. The recommended upload size of the logo is 240px by 240px; this will make it display nicely on retina devices.
Homepage Setup
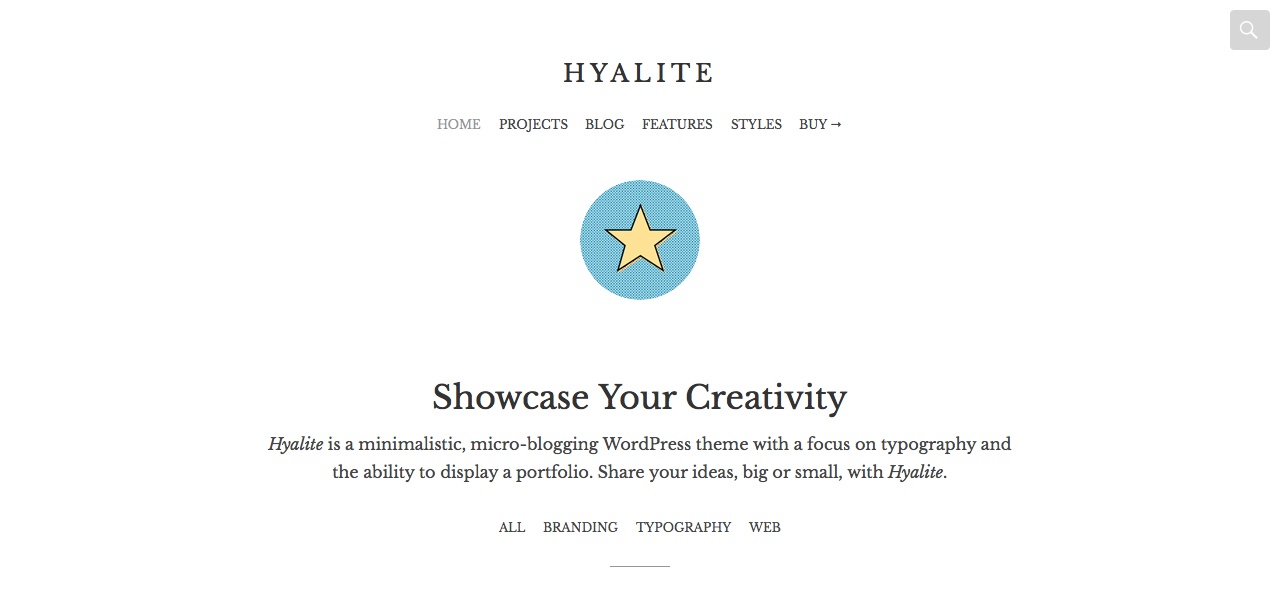
Your homepage is typically one of the first pages most visitors see when browsing your site. While it shows a list of your latest posts by default, Hyalite includes options to customize the layout and information displayed in order to highlight your most relevant content.
Read the instructions for Setting up a Static Front Page if you’d prefer to use a page for your homepage. You’ll also want to create a page for displaying your latest posts, as outlined in the guide.
Homepage Portfolio
The Portfolio items displayed on the homepage uses a static front page with the Portfolio Archive page template. Learn more about setting up a Portfolio and the Portfolio Archive page template.
Custom Menus
Custom Menus provide granular control over the links that appear in the various navigation areas on your site. Hyalite supports four menu locations: Primary, Social Links, Post Archives, and Portfolio Archives.
You can create and assign menus by going to Appearance → Menus.
Social Links Menu

The Social Menu allows you to display links to your social media profiles, like Twitter and Facebook, as icons. Each menu item should be added as a Custom Link. Hyalite will automatically display the correct icon based on the link URL. For example, a link like http://twitter.com/audiotheme will display a Twitter icon because it’s a Twitter URL.
The following icons are bundled in Hyalite for use in your Social Menu: CodePen, Digg, Dribbble, Dropbox, Facebook, Feed, Flickr, GitHub, Google+, Instagram, LinkedIn, Path, Pinterest, Pocket, Polldaddy, Reddit, Skype, Spotify, Stumbleupon, Tumblr, Twitch, Twitter, Vimeo, WordPress, and YouTube.
Archive Menus

Hyalite provides two submenu navigations for Posts and Portfolio archives. Each menu, when assigned, will display on the archive pages for each type of content. An example of each can be seen in the Hyalite demo. The Post Archive Menu currently displays Post Format links while the Portfolio Archive Menu displays links to the different Portfolio categories.
Widgets
Hyalite features one widget area in the footer.
Portfolio

Creating a beautiful portfolio just got much easier with Hyalite. By default Hyalite has support for multiple portfolio plugins, including the Portfolio Content Type in Jetpack and the Portfolio Post Type plugin.
People love seeing full-size images of your work, so make sure the images you include are at least 1100px wide. Hyalite displays these images at full width on larger screens.
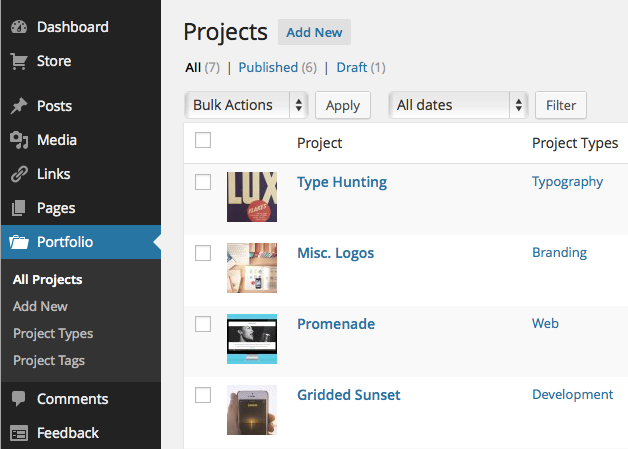
Portfolio Archive
After creating a few portfolio items, the archive can be found by adding “/portfolio/” to the end of your home url: e.g. http://your-site.com/portfolio/.
Alternatively, you can also use the Portfolio Archive page template:
- Go to Pages → Add New to create a new page for your Portfolio archive.
- Give the page a title (“Projects” works well).
- Set the page template to “Portfolio Archive.”
- Click the Publish button to create and save the page.
When a page is set to use the Portfolio Archive page template, the theme will showcase your portfolio items.
Portfolio Archive Thumbnails
Thumbnails shown on the portfolio archive display the Featured Image set. The thumbnail sizes on the portfolio archive page can be changed to display to be either landscape (default), portrait, or square. The image sizes have a max width of 525px wide are are displayed with an aspect ration of 4:3, 4:4, and 4:5 respectively.
Features / Grid Template
Hyalite includes a special feature that allows you to add a grid page to your site that displays child pages in a visually appealing grid layout. Here’s how they look in the demo.
To begin creating your grid page, first set up the page template:
- Go to Pages → Add New.
- Give the page a title (we used “Features” in the demo).
- Find the Page Attributes box and select the “Grid Page” option in the Template field.
- Click the Publish button to create and save the page.
If you like, you can also add a short introduction to the page in the post editor.
Now that your archive is set up, you can start adding items the grid page:
- Go to Pages → Add New.
- Enter the title of the page.
- Set the grid thumbnail as the Featured Image.
- Important: Find the Page Attributes box and change the Parent to the page you created as the Grid page
- Click the Publish button to create and save the page.
When you visit your Grid Page, you should see your first child page listed. Continue adding child pages by following the same steps above (and always be sure to set the “Parent” page as the Grid Page).
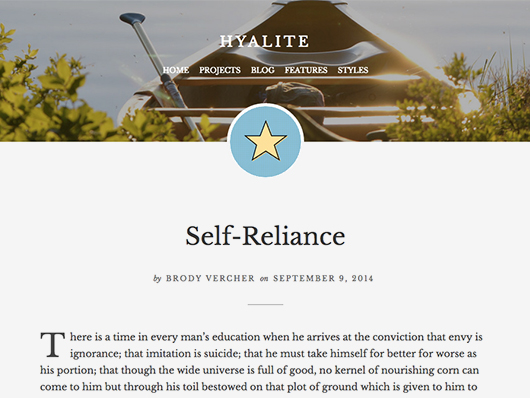
Custom Headers
Give your site header a little extra personality by adding a site header image. How about individual Posts, Pages, or Portfolio items? Yep, a custom header image can be set for these page types, too.

Site-Wide Header Images
Learn how to set up a site-wide custom header image.
Individual Header Images
A unique custom header image can be set for single posts, pages, and portfolio items that have a featured image set.

- Create or edit any Post or Page.
- Set a Featured Image.
- Find the Display Settings metabox.
- Check the setting to Show featured image in header setting.
- Click the Update or Publish button.
The Show featured image in header setting will only display in the Theme section of the Customizer if the individual page you are viewing has a featured image set. After checking this option, you should see the featured image displayed at the top of the page.
Theme Options
Hyalite offers additional appearance settings, which can be found in the Theme section of the Customizer.
Archive View
The archive view setting offers more control over how the archive type pages of your site appear. By default, the archive page will display a list view, with excerpts and content hidden. If a post has a custom excerpt set, it will always be displayed.
The “Full Text” option will display the post content in full. The post content can still be minimized by using the WordPress more tag.
The “Summary” setting will display an excerpt of the content. By default, WordPress will create an excerpt from the post content. Alternatively, you can create a custom excerpt.
The following post formats will always display full text: aside, audio, quote, and status.
Portfolio Columns
This setting allows you to change the number of columns (2-4) in which portfolio items are displayed.
Front Page Portfolio Count
This setting allows you to display a certain number of Portfolio items on the homepage when using a static front page. A link to the Portfolio archive will also be added below the Portfolio items.
Author Profiles

If you have the Jetpack plugin installed and activated on your site, a theme setting to display an author profile on posts and pages will become available. When checked, this setting will display the author’s Gravatar profile (a.k.a Grofile) on single Post pages.